Per Xavier Riera Príncep, Responsable Tècnic de l'Àrea de Solucions a Mida

Sharepoint Online ens proporciona una àmplia varietat de components que ens permeten modelar els nostres llocs de moltes i variades formes, però… què passa quan les nostres necessitats no troben un component dins de l’estàndard?

Aleshores entrem en el complicat món del desenvolupament a mida de components, que fa que molts es tirin enrere.
En aquest article explicarem els passos bàsics per crear components personalitzats de manera àgil i ràpida.
Pas 1: Verificar Entorn
Hem de tenir el nostre centre d’administració preparat per allotjar aplicacions Sharepoint, garantint que en som administradors. Si no, no podrem publicar aplicacions.
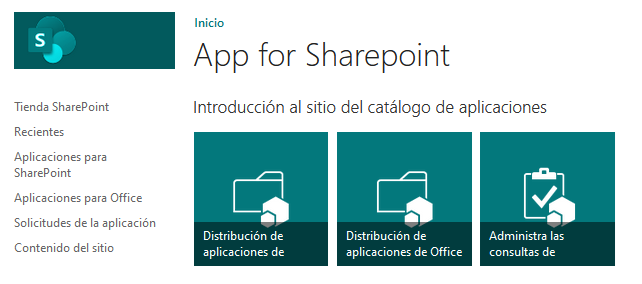
Les aplicacions es publicaran en un lloc Sharepoint especial que habitualment respondrà a la següent adreça: https://NOMBRETENANT.sharepoint.com/sites/App/SitePages/Inicio.aspx

Les aplicacions s’han de publicar al catàleg corporatiu, així quedaran disponibles per a tots els sites de l’organització. Podrem definir fluxos d’aprovació si ho veiem convenient.
Pas 2: Tenir les coses clares
Hem de tenir a mà el nostre company inseparable:

A partir d´aquí cal tenir clares les nomenclatures
- Sharepoint en diu Aplicacions
- Visual Studio en diu crear components per a Sharepoint
Tindrem 2 opcions de creació de components:
| Tipo Hospedaje | Avantatges | Inconvenients |
| En Sharepoint | No necessitem maquinari o recursos addicionals | Només podrem incorporar codi client (Javascript), cosa que implica que serveix per a solucions d’un grau de complexitat mitjà-baix |
| En Proveïdor | Podrem fer operacions en servidor de més complexitat amb algunes limitacions del fabricant. | S’haurà d’habilitar a un servidor corporatiu o adquirir un recurs a Azure |
En aquest post parlarem de les primeres, les segones ho farem en un altre amb més detall a un altre post.
Pas 3: Crear el component
Passos a realitzar:
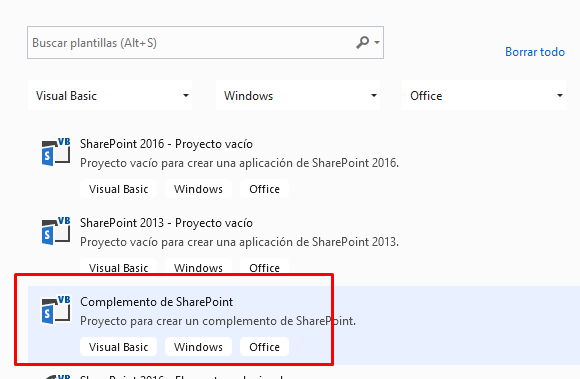
- Crear nou projecte

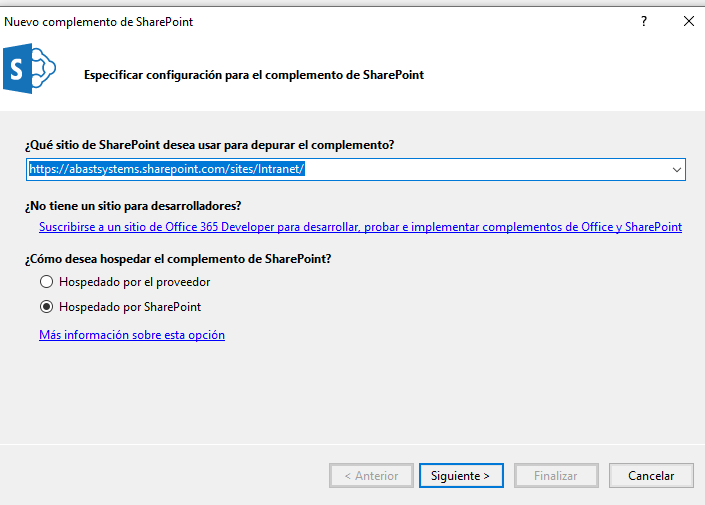
- Establir paràmetres
- URL site de Sharepoint Online
- Seleccionar tipus d’allotjament –> Allotjat per Sharepoint

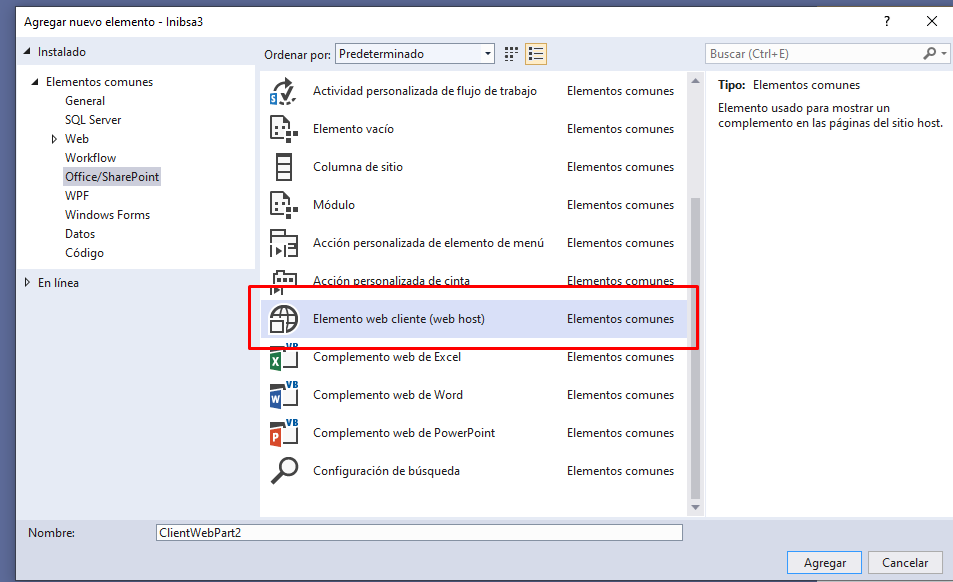
- Afegir un nou element al projecte de tipus webpart

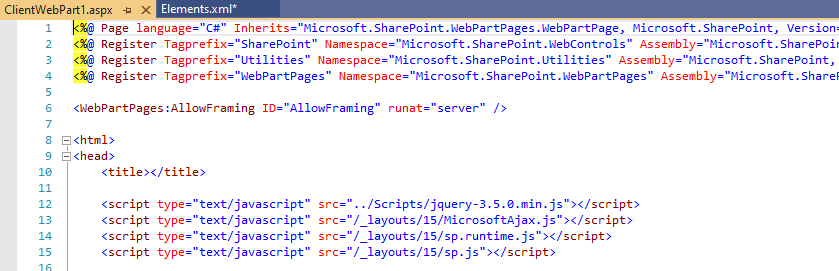
- Introduir el codi HTML, CSS i Javascript del nostre component.

(recordem que només podem posar codi client)
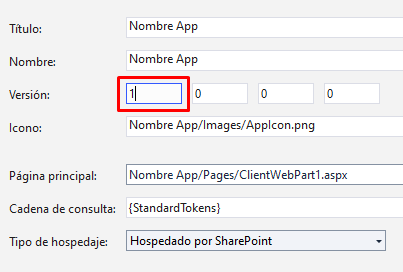
- Versió del projecte: Indicar en el manifest cada cop que es vulgui generar una nova versió

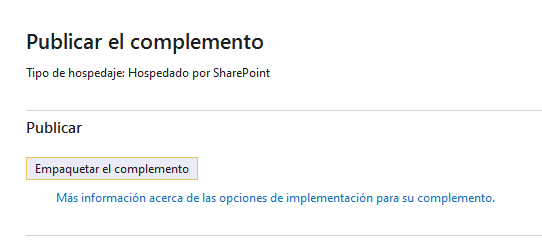
- Publicar complement

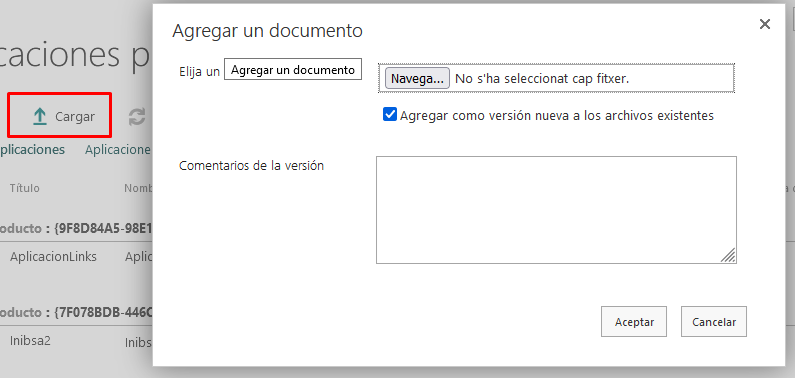
- Pujar-ho al catàleg d’aplicacions

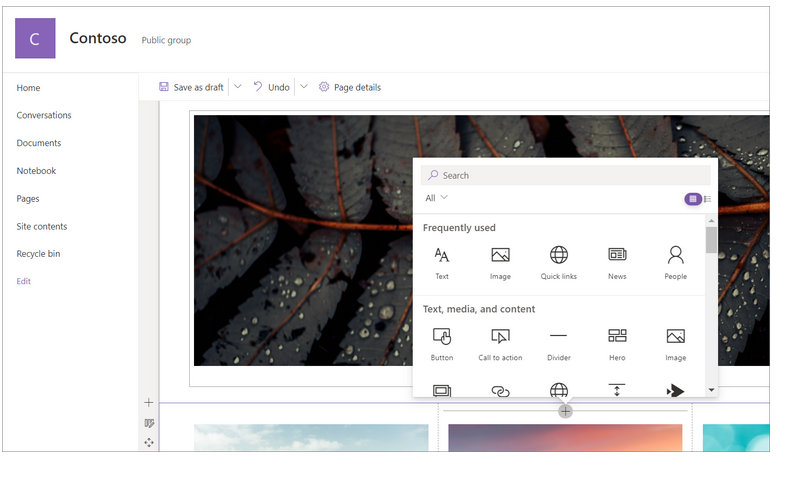
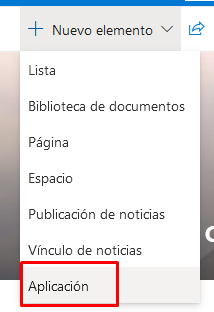
- Afegir l’aplicació al nostre Site

- I només ens quedarà afegir-lo a la pàgina que desitgem com un element web i gaudir-ne
.. AIXÍ DE FÀCIL


