Por Xavier Riera Príncep, Responsable Técnico del Área de Soluciones a Medida

Sharepoint Online nos provee de una amplia variedad de componentes que nos permiten modelar nuestros sitios de muchas y variadas formas, pero… ¿qué pasa cuando nuestras necesidades no encuentran un componente dentro del estándar?

Entonces entramos en el complicado mundo del desarrollo a medida de componentes que hace que muchos se tiren para atrás.
En este artículo explicaremos los pasos básicos para crear componentes personalizados de manera ágil y rápida.
Paso 1: Verificar Entorno
Debemos tener nuestro centro de administración preparado para alojar aplicaciones Sharepoint, garantizando que somos administradores del mismo. De lo contrario, no podremos publicar aplicaciones.
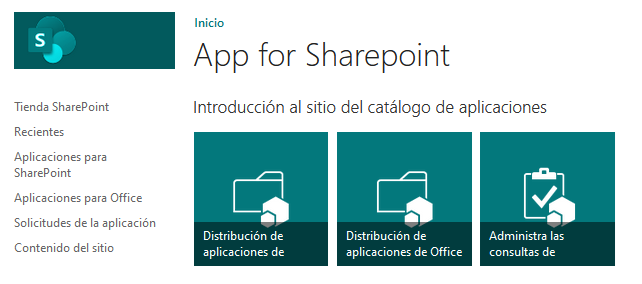
Las aplicaciones se publicarán en un sitio Sharepoint especial que habitualmente responderá a la siguiente dirección: https://NOMBRETENANT.sharepoint.com/sites/App/SitePages/Inicio.aspx

Las aplicaciones se deben publicar en el catálogo corporativo, de esta forma quedarán disponibles para todos los sites de la organización. Podremos definir flujos de aprobación si lo vemos conveniente.
Paso 2: Tener las cosas claras
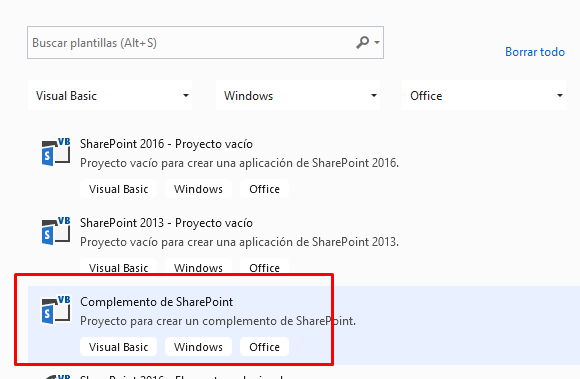
Debemos tener a mano nuestro compañero inseparable:

A partir de aquí hay que tener claras las nomenclaturas
- Sharepoint lo llama Aplicaciones
- Visual Studio lo llama crear componentes para Sharepoint
Tendremos 2 opciones de creación de componentes:
| Tipo Hospedaje | Ventajas | Inconvenientes |
| En Sharepoint | No necesitamos hardware o recursos adicionales | Solo podremos incorporar código cliente (Javascript), lo que implica que sirve para soluciones de un grado de complejidad medio-bajo |
| En Proveedor | Podremos realizar operaciones en servidor de más complejidad con algunas limitaciones del fabricante. | Se deberá habilitar en un servidor corporativo o adquirir un recurso en Azure |
En este post hablaremos de las primeras, las segundas lo haremos en otro con más detalle en otro post.
Paso 3: Crear el componente
Pasos a realizar:
- Crear nuevo proyecto

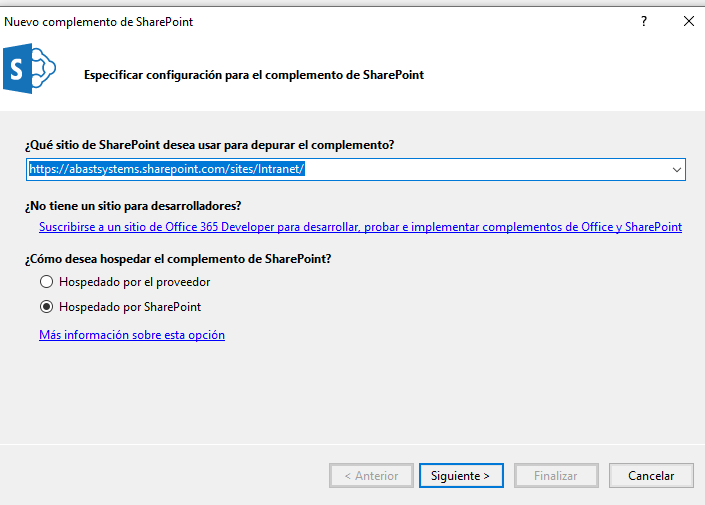
- Establecer parámetros
- URL sitio de Sharepoint Online
- Seleccionar tipo de Hospedaje –> Hospedado por Sharepoint

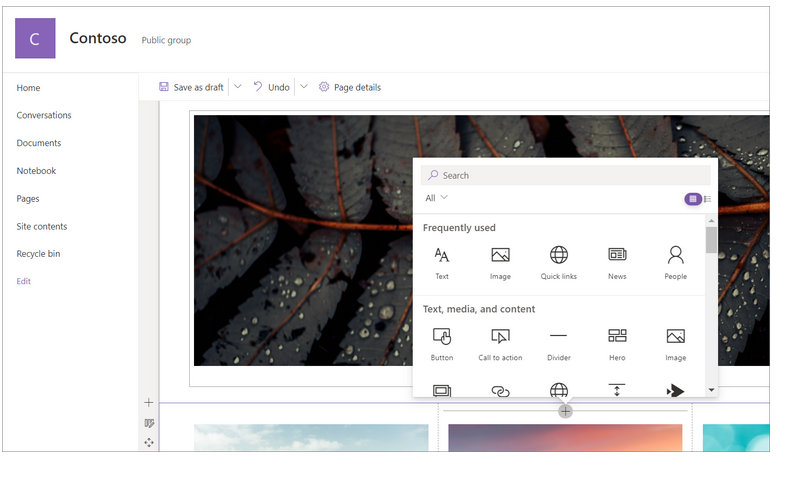
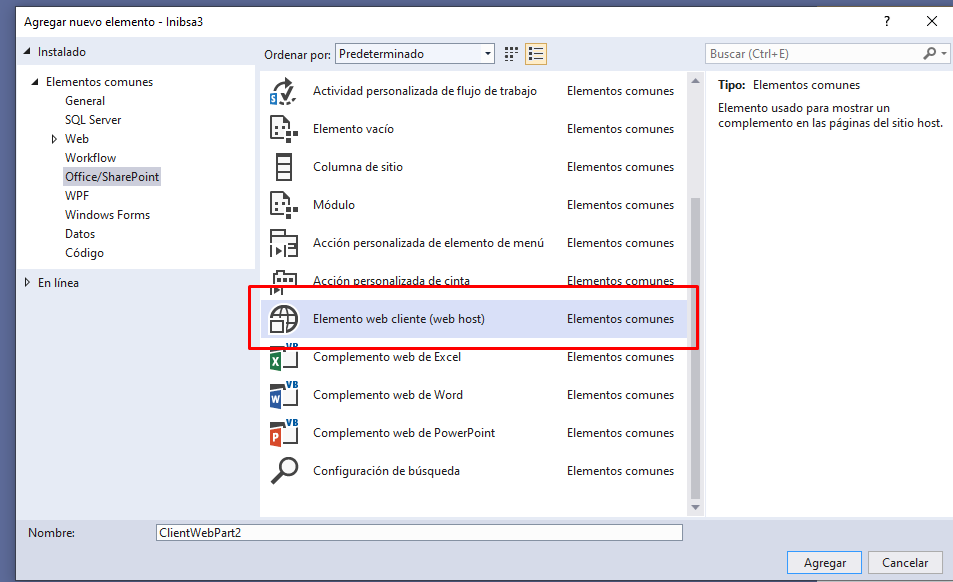
- Agregar un nuevo elemento al proyecto de tipo webpart

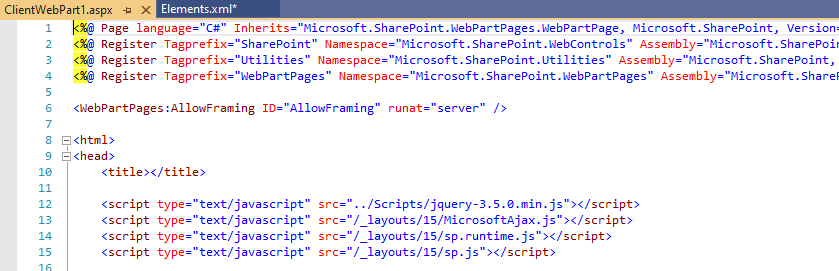
- Introducir el código HTML, CSS y Javascript de nuestro componente.

(recordemos que sólo podemos poner código cliente)
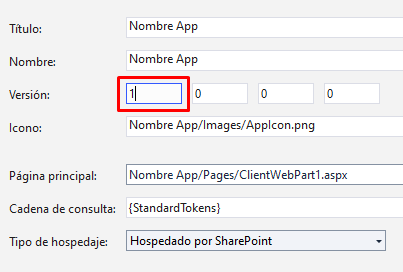
- Versión del proyecto: Indicar en el manifiesto cada vez que se quiera generar una nueva versión

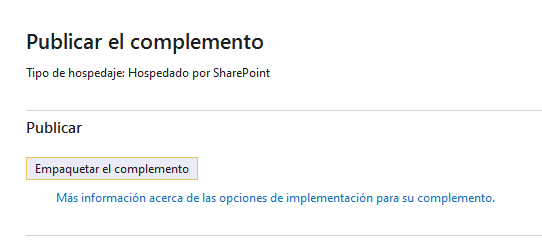
- Publicar complemento

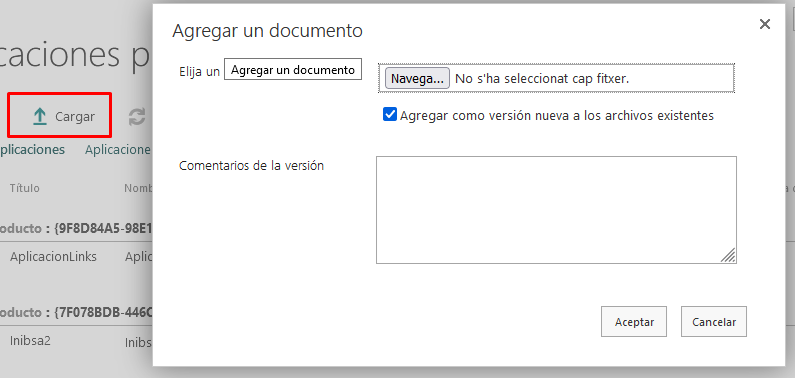
- Subirlo al catálogo de aplicaciones

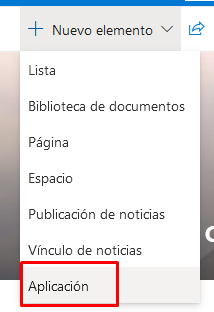
- Añadir la aplicación a nuestro Site

- Y sólo nos quedará añadirlo a la página que deseemos como un elemento web y disfrutarlo
.. ASÍ DE FÁCIL

