Per Juan Peiró, Project Manager a ABAST
Dins de qualsevol desenvolupament web, és possible que hàgim d’aplicar solucions a problemes particulars, utilitzant Esdeveniments de JavaScript com; onclick, onchange, etc… Si aquesta solució particular, l’hem d’aplicar dins d’un llistat, on el nombre de registres sigui molt alt, tractar de gestionar la solució, a nivell de cada registre amb el seu esdeveniment particular, pot arribar a generar un problema de rendiment al navegador en haver de gestionar un alt nombre d’Event Listeners.
Una possible solució a aquesta situació ens la ofereix la delegació d’esdeveniments que tenim amb jQuery, de manera que podem definir una solució i indicar a jQuery que l’apliqui sobre els elements descendents de l’element al qual hem vinculat la solució.
Per veure una mica millor el que estem comentant, posem un cas pràctic on hem d’aplicar una solució i vegem com aplicar la delegació d’esdeveniments.
El nostre problema amb els Radio Buttons

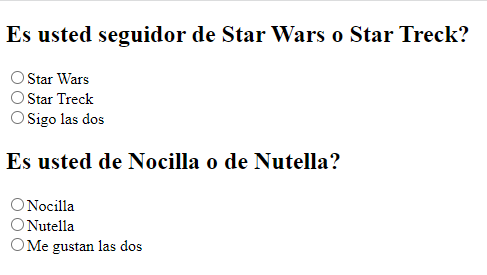
Suposem que volem mostrar una enquesta, on cada pregunta de l’enquesta té diverses respostes gestionades amb controls Radio Button, però volem que la nostra enquesta ens permeti deixar preguntes sense resposta, malgrat haver seleccionat ja una opció.
De forma natural, als controls Radio Button, això no és possible, ja que una vegada seleccionada una opció del conjunt controls, no podem deixar-ne cap sense marcar.
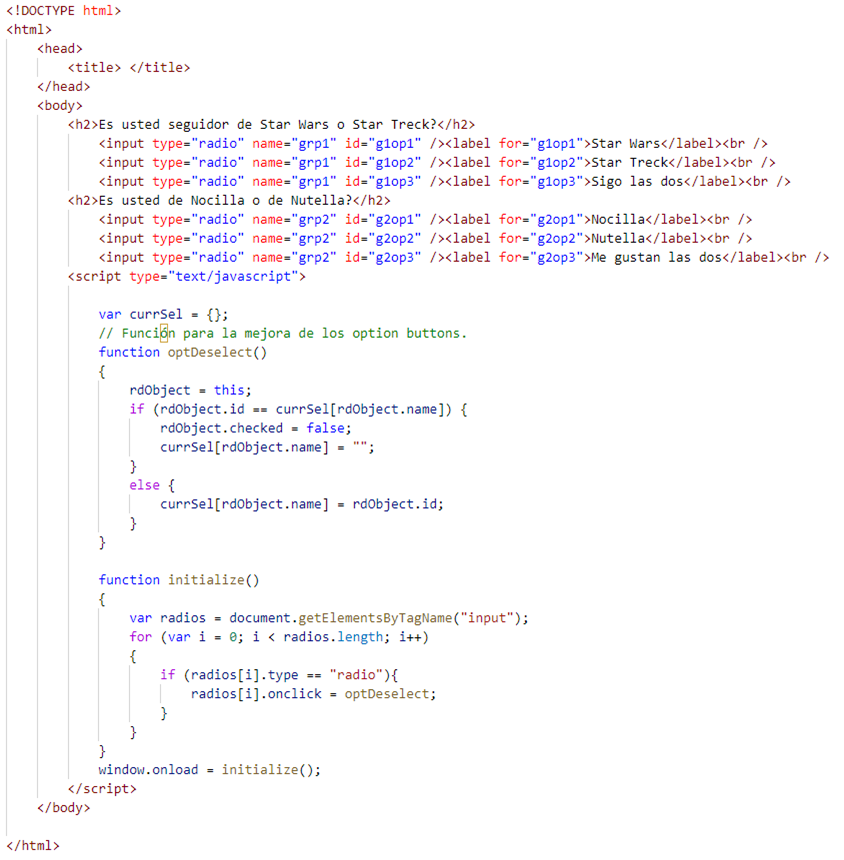
Una possible solució al nostre problema, seria la que es mostra a la imatge, i on la funció JavaScript optDeselect, donarà solució al nostre petit problema.

La nostra solució aplicada a un llistat
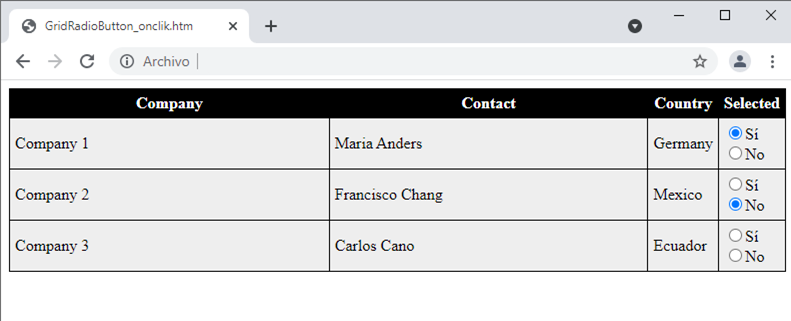
Suposem ara que hem d’aplicar aquesta mateixa solució en un llistat, on en un dels camps del llistat, necessitem mostrar un parell Radio Button per indicar si, el registre està seleccionat o no.

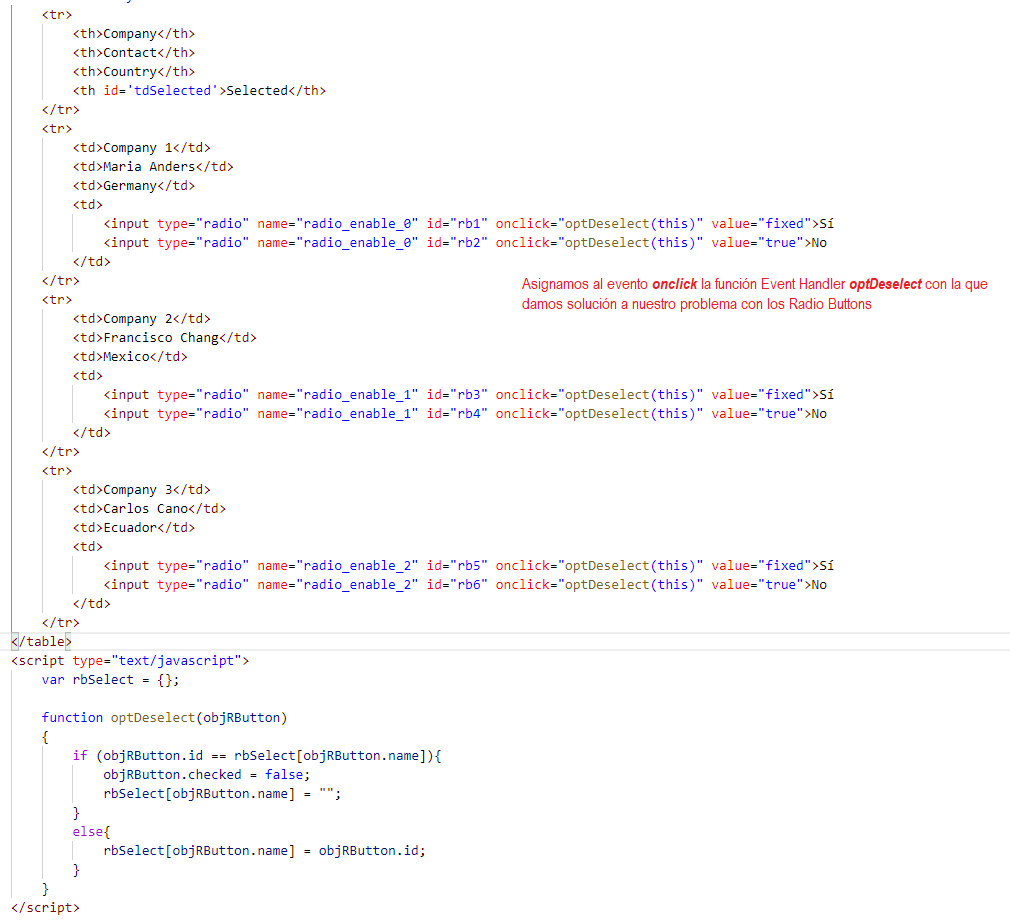
Una solució ràpida al nostre problema seria utilitzar l’esdeveniment onclick, al que assignaríem com a Event Handler, la funció optDeselect que hem vist abans.

En cas que la nostra taula tingui pocs registres, el problema ja estaria solucionat, i no ens hauríem de preocupar molt més. No obstant això, amb aquesta solució, si la nostra taula té diversos centenars de registres, el nostre navegador, haurà de gestionar diversos centenars desdeveniments, el que pot començar a suposar, una caiguda en el rendiment de la pàgina.
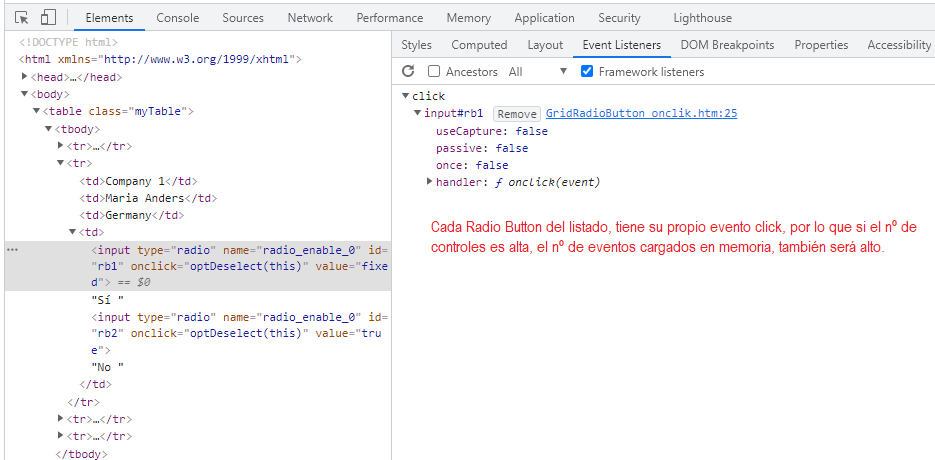
Això ho podem veure, si inspeccionem la nostra pàgina i obrim el Event Listener, de les eines de desenvolupament del nostre navegador. Si accedim a cadascun dels controls Radio Button, veurem que cadascú té el seu esdeveniment click, de manera que com més registres tinguem al nostre llistat, més esdeveniments tindrem carregats en memòria, fent més costosa la gestió del navegador.

Per reduir la càrrega del navegador, podem utilitzar la delegació d’esdeveniments existent al jQuery, tal com veurem a continuació
Delegació de l'esdeveniment
La gestió d’esdeveniments a jQuery, es realitza per mitjà del mètode on al que se li passen dos arguments; el nom de l’esdeveniment i la funció Event Handler que gestionarà l’esdeveniment.
$(selector).on(nombreDelEvento, EventHandler);
$(‘#elBoton’).on(‘click’, function_xxx);
En aquest cas, l’Event Handler de l’esdeveniment s’anomena directo, ja que la funció de l’Event Handler s’anomena cada cop que succeeix l’esdeveniment. Ara bé, la definició completa del mètode on de jQuery presenta dos arguments més amb caràcter opcional, tal com es mostra.
$(selector).on(nombreDelEvento [, selector ] [, datos ], EventHandler);
Si al mètode on, informem el segon paràmetre anomenat selector, la funció Event Handler de l’Event, passarà a ser una funció delegada ja que aquesta no s’invoca quan passa un esdeveniment directament sobre l’element vinculat, sinó només sobre els descendents que responen al criteri de selecció, indicat pel selector.
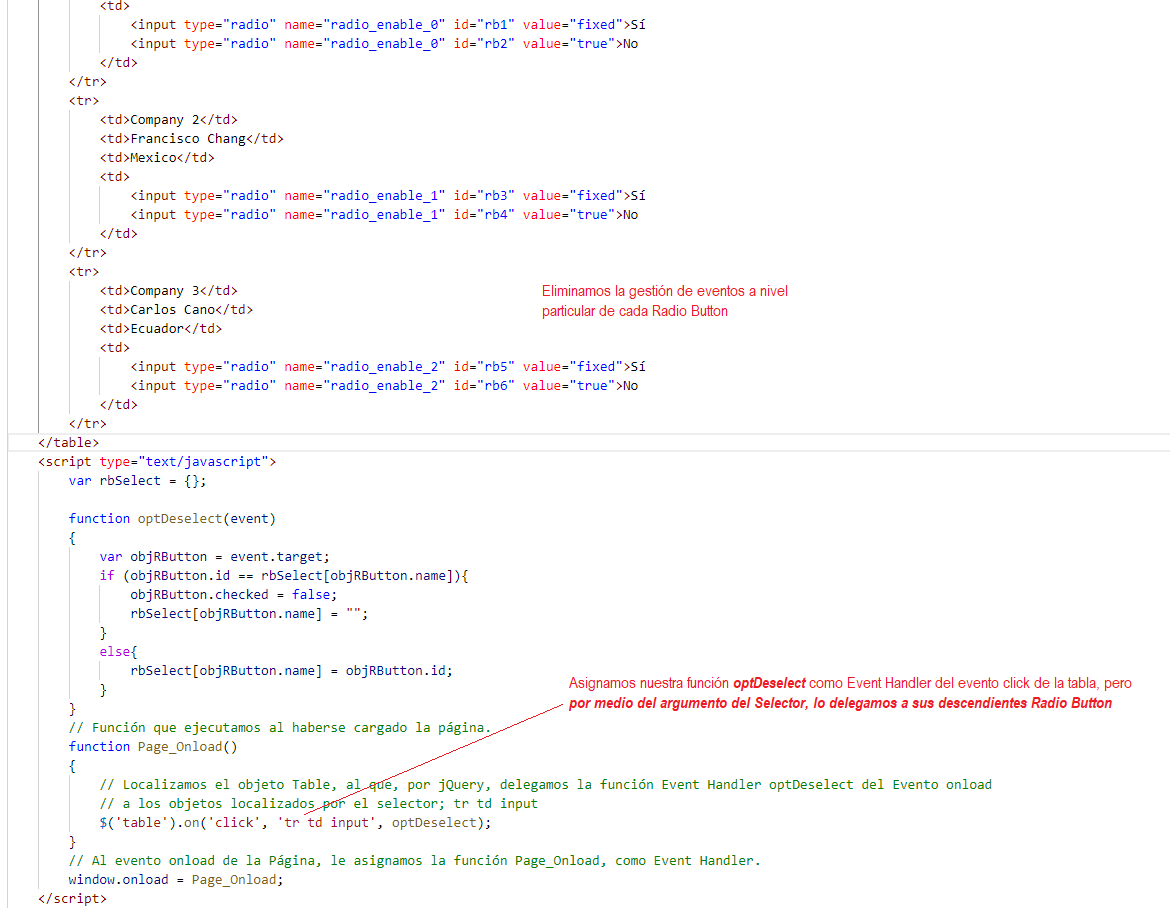
Sota aquest criteri, si apliquem la delegació d’esdeveniments de jQuery, el nostre codi JavaScript, podria quedar com el que es mostra a la imatge adjunta i on per jQuery, a l’esdeveniment click de la taula, li assignem com a Event Handler la nostra funció optDeselect, i on, per mitjà de l’argument selector, deleguem aquest event als Radio Button de la taula.

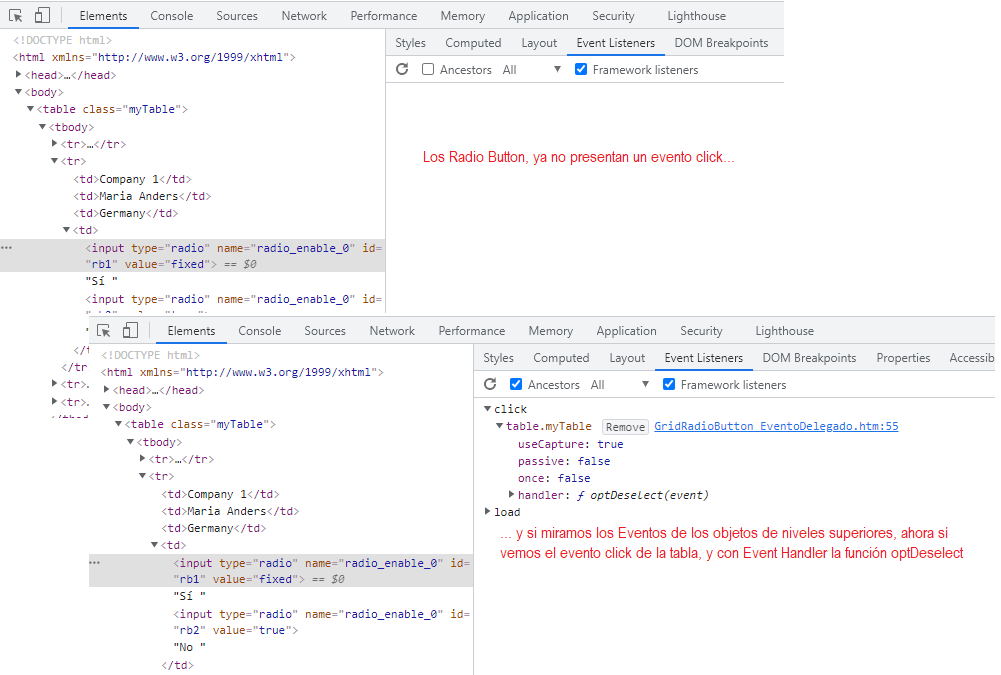
Si ara inspeccionem novament la nostra pàgina, i obrim el Event Listener, i accedim a cada un dels controls Radio Button, veurem que aquests ja no presenten un event click, de forma directa i si marquem l’opció Ancestors, per veure els events dels objectes superiors, veurem que ara si, apareix la nostra funció optDeselect com Event Handler de l’event click de la taula.

D’aquesta manera el navegador només té un únic Esdeveniment en memòria i sent aquest suficient, per gestionar tots els Radio Buttons del llistat.


